Wireframe là gì? Các công cụ để thiết kế wireframe
Trong lĩnh vực thiết kế người ta sử dụng rất nhiều tới khái niệm wireframe. Tuy nhiên với những người không làm việc trong lĩnh vực này thì đây lại là một khái niệm khá mới. Vậy wireframe là gì? Nó có vai trò gì trong thiết kế? Hãy cùng tìm hiểu với nội dung bài viết dưới đây của Tìm việc thiết kế nhé!
- Những phần mềm thiết kế logo dành cho lính mới trong thiết kế
- Typography là gì? Những điều cần nhớ khi thiết kế Typography
Wireframe là gì?
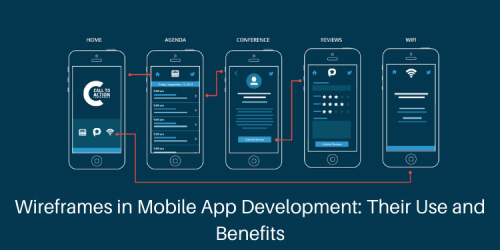
Nếu liên tưởng thiết kế UI/UI như đang xây dựng một công trình thì wireframe được coi là bước đặt nền móng trước khi thực thi. Đây là một khái niệm mà bất kì dân thiết kế nào cũng đều nắm rõ.
Bên cạnh các yếu tố như Prototype, elements, hay flat design thì wireframe cũng là một yếu tố cơ bản góp vai trò quan trọng trong quá trình thiết kế UI/UI. Hiểu đơn giản Wireframe là một bản thiết kế nháp, chứa nội dung cơ bản của một giao diện website hay ứng dụng trong UI/UX. Vì vậy các Designer sẽ thường trao đổi xoay quanh wireframe để dễ dàng chỉnh sửa cho đến khi tìm được bản thiết kế ưng ý nhất.

Wireframe là gì?
► Khám phá ngay: Danh sách các công ty tuyển dụng nhân viên mới nhất với mức lương hấp dẫn
Vì sao nên sử dụng Wireframe?
Wireframe được các nhà thiết kế khuyến khích sử dụng. Vậy wireframe có những ưu điểm gì mà được ưu ái đến vậy? Hãy cùng khám phá một số lí do mà wireframe được khuyến khích sử dụng nhé:
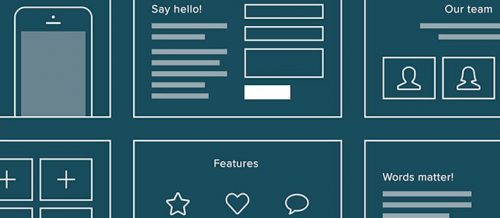
- Wireframe đóng vai trò là bố cục bản thảo của một website. Giúp thể hiện một cách đầy đủ và cơ bản nhất về tất cả các yếu tố sẽ xuất hiện ở giao diện chính của website.
- Giúp hình dung về dự án một cách chính xác và chân thật: Không phải lúc nào khách hàng cũng hiểu được những ý tưởng mà lập trình viên truyền tải qua các tính năng trên website. Tuy nhiên, với sự xuất hiện của Wireframe, những thông điệp ấy sẽ được mô tả lại một cách chi tiết, dễ hiểu giúp khách hàng có thể dễ dàng nắm bắt thông tin.

Vì sao nên sử dụng Wireframe?
- Công cụ này đặt khả năng sử dụng lên hàng đầu. Mang đến cái nhìn khách quan về điều hướng, URL, đường dẫn,…đồng thời nó còn hỗ trợ chỉ ra những lỗ hổng có trong cấu trúc website.
- Wireframe có khả năng kết hợp nhiều khía cạnh trong một thao tác, giúp hỗ trợ người dùng nhiều hơn trong việc tính toán, giúp tiết kiệm tối đa thời gian.
► Tham khảo: Đăng tuyển dụng miễn phí trên Timviec.com.vn giúp tìm ứng viên tiềm năng cho doanh nghiệp
Các công cụ để xây dựng Wireframe
Một công cụ phù hợp sẽ giúp quá trình thiết kế của bạn thuận tiện và dễ dàng hơn. Dưới đây là 3 công cụ để xây dựng Wireframe được hầu hết các designer yêu thích trong thiết kế. Nếu bạn đang có ý định tìm việc làm thiết kế web thì đây cũng là những công cụ bạn không thể bỏ qua:
- Omnigraffle: Omnigraffle chứa một thư viện với các thiết kế có thể tái sử dụng, được đóng góp bởi người dùng. Công cụ thiết kế wireframe này có một số tính năng phức tạp như tự động bố cục, hỗ trợ kiểu đối tượng tuỳ biến, công cụ vẽ đồ thị và smart guide
- Axure: Axure hỗ trợ tốt cho các thiết kế Axure chuyên nghiệp, công cụ này cũng mới xuất hiện trên hệ điều hành windows.
- Illustrator: Đây là công cụ rất được yêu thích khi thiết kế wireframe. Illustrator hỗ trợ rất tốt trong việc thiết kế các wireframe phức tạp một cách dễ dàng, nhanh chóng. Adobe Illustrator còn có khả năng xuất định dạng PSD giúp hỗ trợ chỉnh sửa, sao chép nhanh chóng.
Trên đây là những giải đáp cho câu hỏi wireframe là gì? Tại sao nên sử dụng wireframe và những công cụ để thiết kế wireframe. Hi vọng những thông tin được cung cấp trong bài có thể hỗ trợ bạn hiệu quả trong công việc.
► Thông tin tuyển dụng với nhất cho ứng viên tìm việc tại Hà Nội. Xem ngay!
Bài viết liên quan










