Parallax là gì? Những trang web nổi tiếng sử dụng kỹ thuật parallax
Parallax hay Parallax Scrolling được hiểu đơn giản là hiệu ứng cuộn song song. Bạn muốn hiểu rõ hơn Parallax là gì thì hãy đọc bài viết dưới đây nhé!
- Typography là gì và những điều cần nhớ khi thiết kế Typography
- Adobe Character Animator là gì và các tính năng vượt trội của nó
Hiệu ứng Parallax là gì?
Parallax (hay gọi đầy đủ là Parallax Scrolling) là hiệu ứng cuộn song song, có nghĩa rằng khi bạn di chuyển thanh scrolling thì background (nền) sẽ xuất hiện kèm với một hiệu ứng đặc biệt gọi là hiệu ứng kéo theo theo ngữ cảnh rất đẹp. Background này tạo cho người xem cảm giác muốn di chuyển theo thanh scrolling luôn vậy. Nói cách khác, khi bạn sử dụng Parallax scrolling thì phần văn bản hoặc đồ họa ở phía trước sẽ chuyển động lệch với tốc độ chuyển động của background và tạo ra cảm giác chúng có khoảng cách với nhau. Nhờ đó, trang web sẽ như một bức tranh 3D sống động, khiến người ta bị “hút mắt” vào nó.

Hiệu ứng Parallax là gì?
Loại hiệu ứng đặc biệt này hay được sử dụng trong thiết kế Landing Page vì nó tạo được bề ngoài chuyên nghiệp cho website khiến người dùng cảm thấy an tâm khi sử dụng trang web. Tuy hiệu ứng này khá là tuyệt vời nhưng nó được mệnh danh là “con dao 2 lưỡi”; đôi khi hiệu ứng này không chỉ không đẹp như mong muốn của người thiết kế mà còn gây phản cảm. Đó cũng là lý do nhiều người không thích sử dụng hiệu ứng Parallax.
Nếu Parallax được sử dụng hợp lý thì nó sẽ mang lại những trải nghiệm cực kỳ sống động cho người xem, khiến họ ấn tượng với trang web của bạn. Thế nhưng ngược lại, nếu sử dụng không hợp lý thì sẽ khiến trang web của bạn trở thành một mớ hỗn độn theo đúng nghĩa đen. Nó gây khó chịu cho người nhìn và không tạo được hiệu quả như đội ngũ thiết kế website muốn. Đặc biệt nếu người dùng truy cập website bằng điện thoại thì hiệu ứng Parallax có thể khiến thiết bị bị chậm, “đơ” hoặc khiến việc kéo trang trở nên khó khăn hơn bình thường.
>> Xem thêm: Tìm việc làm tại Bình Dương lương cao dễ dàng cho nam, nữ, sinh viên làm thêm cuối tuần
Những trang web sử dụng Parallax Scrolling để tạo nên tuyệt phẩm
Chắc bạn đã hiểu Parallax là gì rồi phải không nào! Như bạn đã biết, Parallax Scrolling có ưu điểm tuyệt vời và cũng có những mặt hạn chế. Nhiều người không thích dùng nó cũng bởi vì những nhược điểm của nó, khiến nó dần trở thành xu hướng bị lãng quên. Nhưng bạn đừng quên rằng nếu được sử dụng hợp lý thì nó có thể tạo ra những hiệu quả tuyệt vời. Dưới đây là những ví dụ rõ ràng nhất cho việc tận dụng và phát huy những ưu điểm của Parallax Scrolling để tạo thành tuyệt tác:
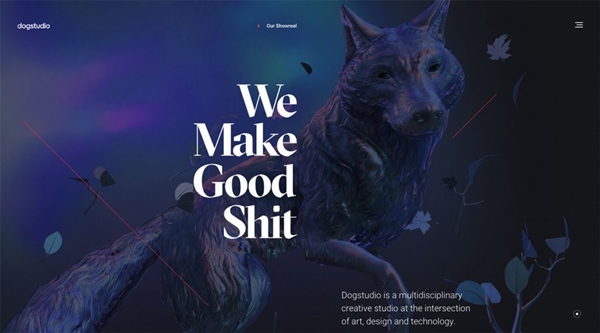
Dogstudio
Chỉ một lần ghé thăm trang web của Dogstudio thôi thì chúng tôi cũng chắc chắn rằng bạn sẽ không bao giờ quên được hình ảnh chú sói 3D tuyệt đẹp ở ngay trung tâm trang web. Đây là một điểm nhấn vô cùng đáng nhớ đối với những khách ghé thăm website của Dogstudio. Rõ ràng người thiết kế trang web này đã ứng dụng xuất sắc hiệu ứng Parallax và tạo nên một thành phẩm tuyệt vời, đẹp “nức lòng người hâm mộ”!

Dogstudio
>>>Khám phá ngay: Sinh viên kiến trúc mới ra trường làm sao để tìm việc? Khám phá ngay các vị trí tuyển kiến trúc sư mới ra trường được cập nhật mới nhất tại website Tìm việc uy tín hàng đầu
Firewatch
Trang web chính của trò chơi Firewatch cũng đã tận dụng kỹ thuật Parallax Scrolling cực kỳ hoàn hảo. Họ dùng tới 6 lớp chuyển động để tạo ra cảm giác về chiều sâu cho người xem. Kết quả là những ai ghé thăm website của Firewatch đều phải trầm trồ kinh ngạc và nhớ mãi không quên!

Firewatch
>> Đọc thêm: Hướng dẫn download mẫu CV đẹp giúp ứng viên thuận tiện có được mẫu CV ưng ý nhất
Garden Studio
Garden Studio cũng là một minh chứng sống cho việc sử dụng kỹ thuật parallax một cách cực kỳ hợp lý và sáng tạo. Từ động chuyển sang tĩnh, người xem cảm nhận sự tương phản mà không hề đối chọi. Phong cảnh thay đổi một cách tinh tế, không phô trương mà vẫn tạo nên tuyệt phẩm khiến ai nhìn vào cũng phải khen ngợi!

Garden Studio
Trên đây là một chút kiến thức về Parallax Scrolling mà chúng tôi muốn gửi đến bạn. Bạn chắc hẳn đã hiểu được Parallax là gì và thấy rõ ứng dụng tuyệt vời của nó trong công việc thiết kế website rồi đúng không? Hãy sử dụng nó hợp lý để có thể tạo nên những sản phẩm đẹp và sống động nhé!
>>>Có thể bạn quan tâm: Cách gộp file PDF đơn giản trên mọi nền tảng. Tìm hiểu ngay về cách thực hiện thao tác này.
Bài viết liên quan










